Программы-аналоги Figma – подбираем лучший сервис для UX/UI-дизайнеров
Содержание:
.jpg)
В мире дизайна пользовательских интерфейсов (UI) и пользовательских взаимодействий (UX) программа Figma занимает заслуженное место одного из наиболее популярных инструментов. Её широкий функционал и удобство в использовании сделали её неотъемлемым компаньоном для дизайн-команд по всему миру.
Figma отличается рядом преимуществ, которые привлекают дизайнеров:
– Коллаборация в реальном времени– позволяет нескольким участникам работать над проектом одновременно, видя изменения в режиме реального времени.
– Возможность создания прототипов – предоставляет инструменты для быстрого и удобного создания интерактивных прототипов.
– Гибкий инструментарий дизайна – включает в себя инструменты для векторной графики, прототипирования, анимации и многого другого.
– Универсальность использования – благодаря облачной технологии, Figma доступна на любом устройстве с доступом в Интернет.
Однако, как и в любой другой области, разнообразие предпочтений и потребностей у различных дизайнеров приводит к тому, что Figma может не всегда удовлетворять все требования. Кроме этого, «Фигма» уменьшила свое присутствие в России, убрав коммерческие тарифные планы и заморозив бизнес-аккаунты российских пользователей.
Именно поэтому мы сегодня рассмотрим альтернативные программы и сервисы, которые могут стать достойными заменителями для тех, кто ищет что-то новое или более подходящее под свои нужды
Как Figma ушла из России

На самом деле, не ушла полностью. Глава и сооснователь компании Figma – Дилан Филд – объявил о приостановке деятельности бизнес-аккаунтов российских компаний в связи с действующими санкциями. Это означает, что использование тарифных планов Figma Organization и Figma Enterprise прекращается. Кроме того, платформа временно приостановила продажи новых подписок на свои услуги в России.
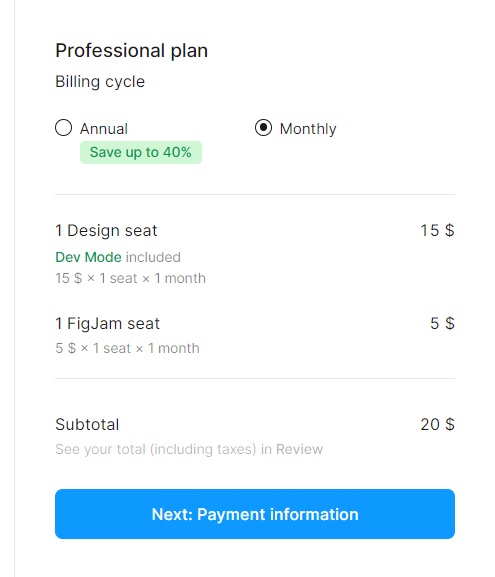
Таким образом, российским пользователям доступен лишь базовый бесплатный тариф, который позволяет работать над тремя проектами в команде. Для индивидуального использования количество файлов не ограничено. Основные функции и плагины платформы также доступны бесплатно для индивидуальных пользователей. Для приобретения остался лишь тариф Professional на одного пользователя за 20 $ в месяц. Поэтому поиск аналогов популярной Figma сегодня весьма актуален.
Аналоги программы Figma
Рассмотрим несколько популярных альтернатив для Figma, которые также предлагают широкий функционал и могут быть интересны для UX/UI-дизайнеров.
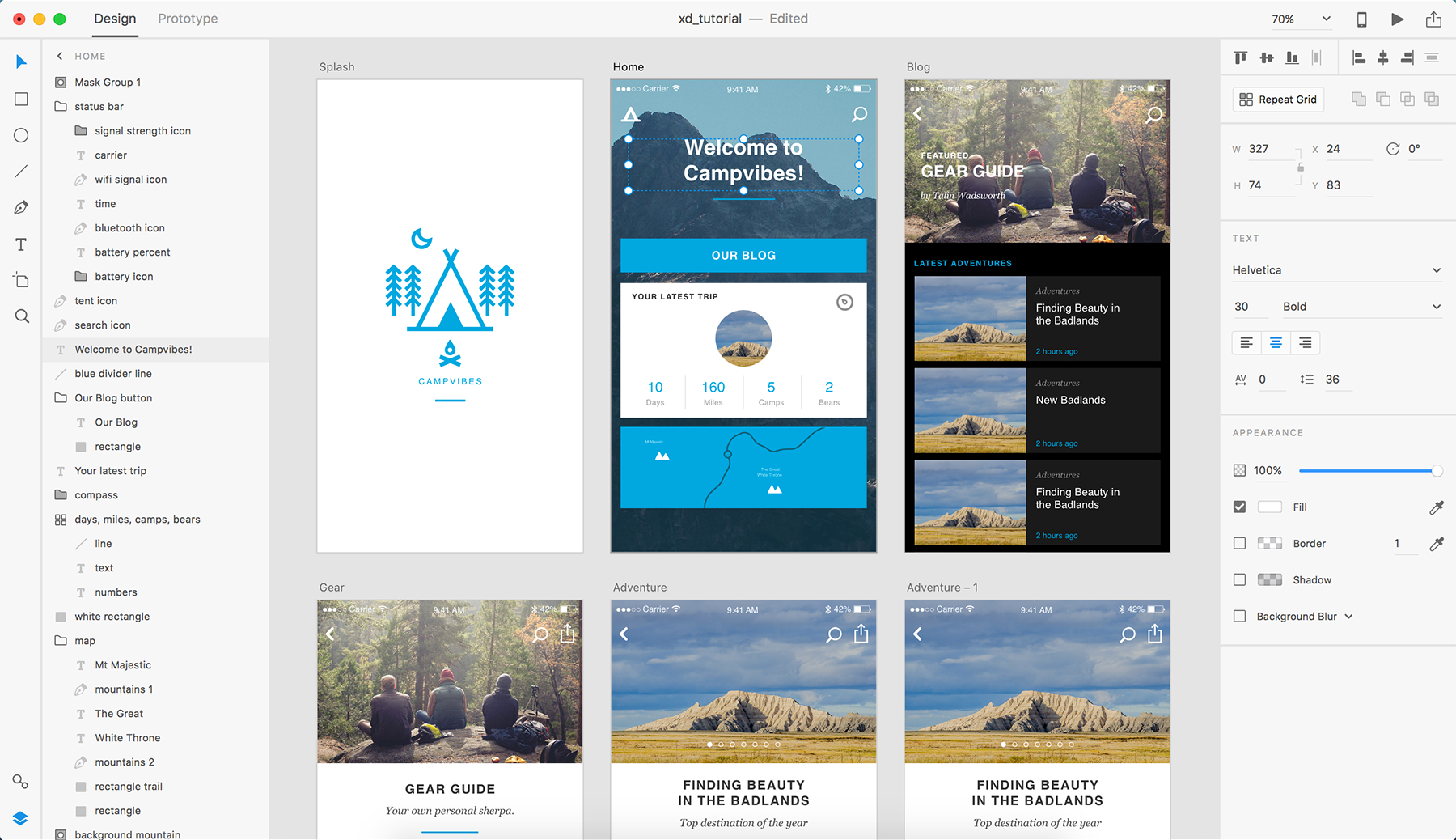
Adobe XD
Adobe XD – инструмент для дизайна пользовательских интерфейсов (UI) и пользовательских взаимодействий (UX), разработанный компанией Adobe. Он предоставляет широкий функционал, позволяющий дизайнерам создавать прототипы, макеты и интерактивные дизайны.
На что способен Adobe XD:
- Создание макетов и макетов мобильных приложений – Adobe XD позволяет создавать макеты интерфейсов для различных устройств, включая компьютеры, планшеты и мобильные телефоны.
- Прототипирование – пользователи могут создавать интерактивные прототипы, чтобы демонстрировать пользовательские взаимодействия и потоки приложений.
- Анимации и переходы – Adobe XD предоставляет инструменты для создания анимаций и переходов между экранами, что позволяет дизайнерам создавать более динамичные и привлекательные прототипы.
- Совместная работа – пользователи могут совместно работать над проектами, обмениваясь комментариями и предложениями в реальном времени.
- Интеграция с другими продуктами Adobe – Adobe XD интегрируется с другими продуктами Adobe, такими как Photoshop и Illustrator, что облегчает процесс работы с графическим контентом.
По сходству с Figma, Adobe XD также предоставляет широкий набор инструментов для дизайна UI/UX и позволяет совместно работать над проектами в реальном времени. Однако есть и некоторые различия:
- Интерфейс и пользовательский опыт – интерфейс Adobe XD может показаться более знакомым для пользователей, привыкших к другим продуктам Adobe, таким как Photoshop или Illustrator.
- Функциональность анимации – Adobe XD имеет интегрированные инструменты для создания анимаций и переходов между экранами, но подход к анимациям может отличаться от Figma.
- Интеграция с другими сервисами и плагинами – в настоящее время Figma предлагает более широкий выбор плагинов и интеграцию с другими сервисами, хотя Adobe XD также имеет возможность интеграции с другими инструментами Adobe.
Что касается стоимости, Adobe XD предлагает как бесплатные, так и платные тарифные планы. Согласно последней информации, месяц работы с Adobe XD обойдется в $9,99 за одного пользователя. XD для команд стоит $22,99 в месяц. А за работу во всех приложениях Creative Cloud придется выложить $52,99 в месяц.
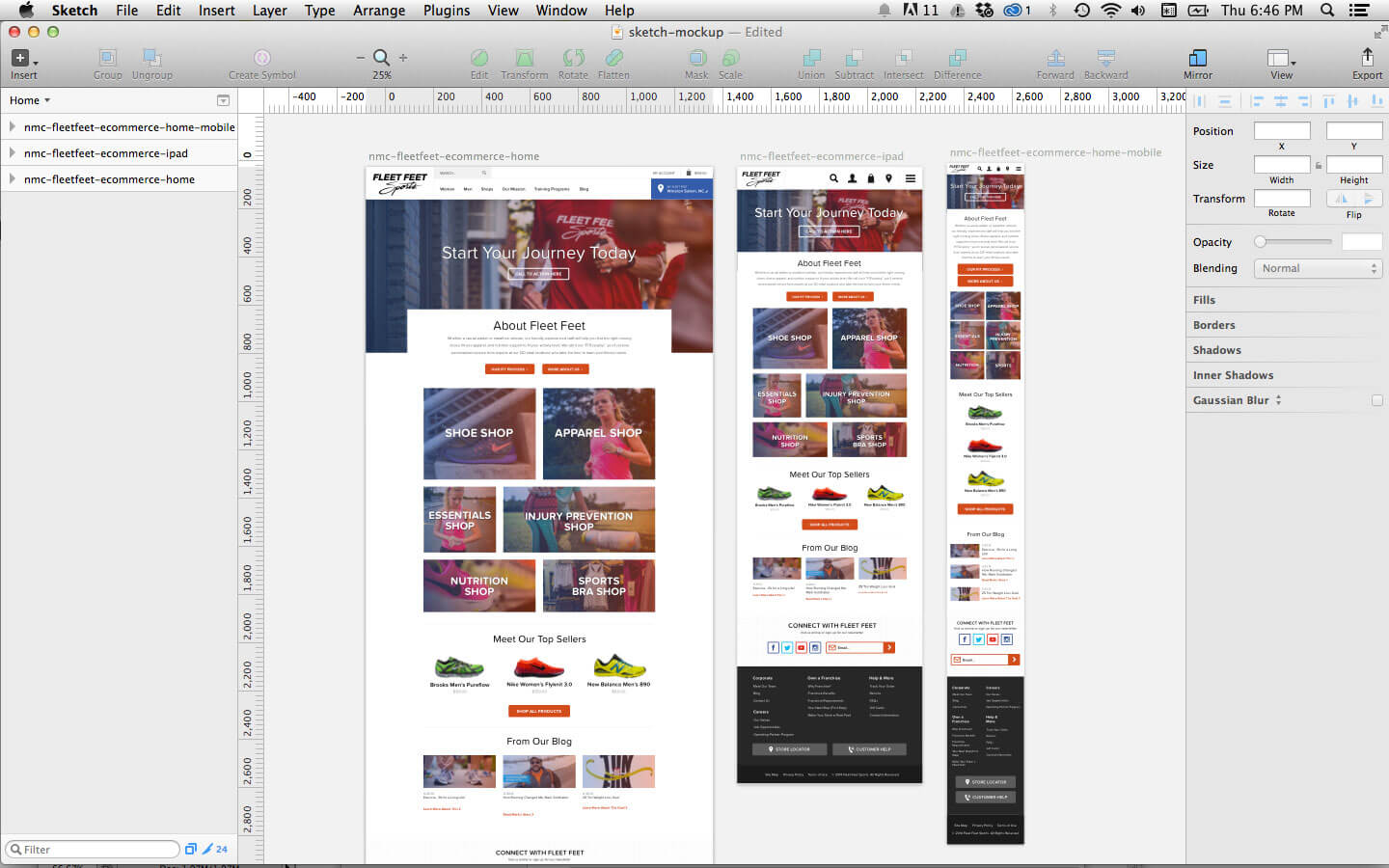
Sketch
Sketch – векторный графический редактор и инструмент для создания макетов и дизайна пользовательских интерфейсов (UI). Он стал популярным среди дизайнеров благодаря своей простоте в использовании и мощным инструментам.
Вот основные функции Sketch:
- Создание макетов и векторной графики – Sketch предоставляет широкий набор инструментов для создания макетов пользовательских интерфейсов, иллюстраций и векторной графики.
- Библиотеки и символы– пользователи могут создавать библиотеки символов для повторного использования элементов дизайна, что позволяет ускорить процесс создания макетов.
- Прототипирование – в Sketch есть интеграция с плагинами, которые позволяют создавать прототипы интерфейсов непосредственно внутри приложения.
- Плагины и расширения – Sketch поддерживает множество плагинов, которые позволяют расширить его функциональность и добавить новые возможности.
- Совместная работа – в отличие от Figma, Sketch не предоставляет функционала для совместной работы над проектами в реальном времени.
Разберем отличия и сходства с Figma.
Сходства:
- Оба инструмента предназначены для создания дизайна пользовательских интерфейсов.
- Оба имеют широкий набор инструментов для создания макетов и векторной графики.
- Оба поддерживают возможность создания прототипов, но в Sketch это требует использования плагинов.
Различия:
- Figma предоставляет функционал для совместной работы над проектами в реальном времени, тогда как в Sketch это отсутствует.
- Sketch имеет интерфейс, который может быть более привычным для пользователей macOS.
- Figma является веб-приложением, в то время как Sketch – это приложение для macOS.
Sketch – платный сервис. И, как в Adobe XD, здесь все измеряется в американских долларах. Например, стандартная подписки на одного пользователя обойдется в $10 в месяц,
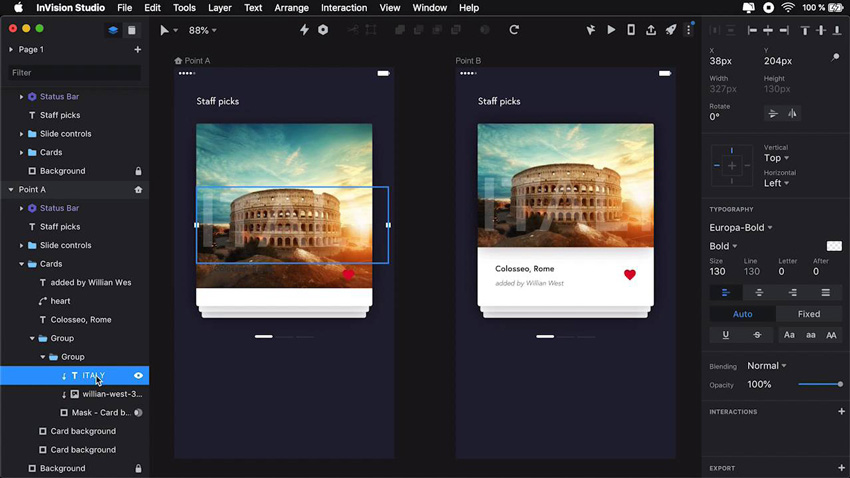
InVision Studio
InVision Studio – инструмент для создания прототипов и дизайна интерфейсов от компании InVision. Он предназначен для дизайнеров и разработчиков, которые хотят создавать интерактивные прототипы и дизайны пользовательских интерфейсов.
Рассмотрим основной функционал InVision Studio:
- Создание интерактивных прототипов– InVision Studio позволяет пользователям создавать прототипы с анимациями, переходами и интерактивными элементами, чтобы продемонстрировать пользовательские взаимодействия.
- Дизайн системы и библиотеки компонентов– пользователи могут создавать и использовать дизайн-системы и библиотеки компонентов для повторного использования элементов дизайна.
- Совместная работа и обратная связь –InVision Studio позволяет пользователям совместно работать над проектами и обмениваться обратной связью с командой и заинтересованными сторонами.
- Интеграция с другими инструментами – InVision Studio интегрируется с другими инструментами и сервисами для улучшения рабочего процесса, такими как Sketch и Photoshop.
Разберем отличия и сходства с Figma.
Сходства:
- Оба инструмента предназначены для создания дизайна пользовательских интерфейсов и предоставляют инструменты для создания прототипов.
- Оба позволяют совместно работать над проектами и обмениваться обратной связью с командой.
Различия:
- Figma является веб-приложением, тогда как InVision Studio - это приложение для настольных компьютеров (Windows и macOS).
- InVision Studio имеет более широкий набор функций, связанных с созданием анимаций и интерактивных элементов.
InVision Studio предлагает как бесплатные, так и платные тарифные планы. На бесплатном тарифе могут работать отдельные пользователи и небольшие команды. А на тарифе Pro за $7.95 может работать неограниченное количество пользователей.
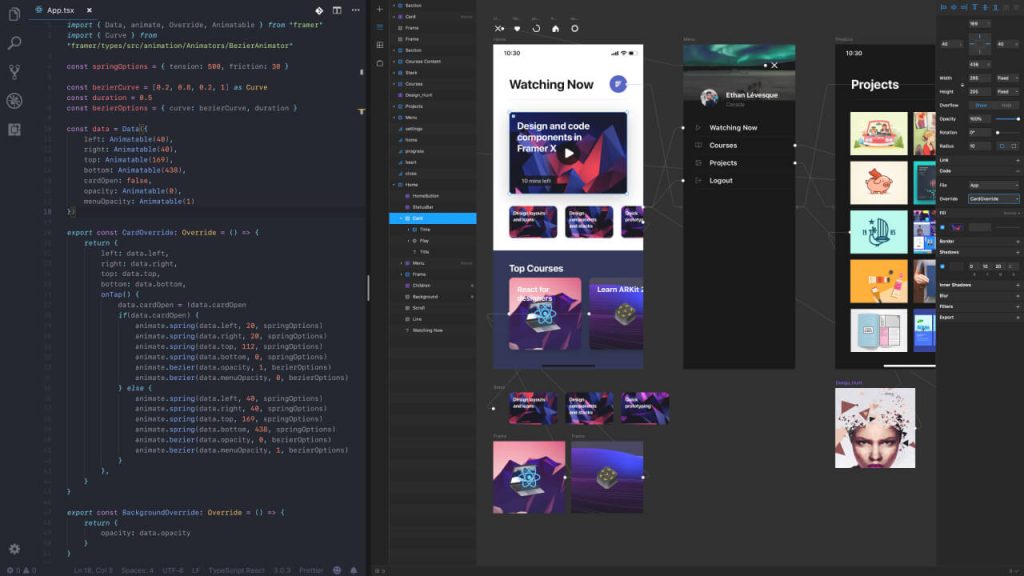
Framer
Framer – инструмент для создания интерактивных прототипов и дизайна пользовательских интерфейсов, который отличается от Figma и других подобных сервисов своим подходом к использованию языка программирования JavaScript.
За что выбирают Framer:
- Интерактивные прототипы – Framer предоставляет возможность создавать высокоинтерактивные прототипы с использованием кода JavaScript. Это позволяет дизайнерам и разработчикам создавать более сложные и динамичные пользовательские взаимодействия.
- Интеграция с кодом – Framer позволяет использовать JavaScript для создания пользовательских компонентов и анимаций, что делает его удобным инструментом для дизайнеров, имеющих навыки программирования.
- Компоненты и библиотеки – Framer предоставляет библиотеки компонентов и ресурсы для ускорения процесса создания прототипов.
- Совместная работа – Framer позволяет пользователям совместно работать над проектами, обмениваться обратной связью и комментариями.
Разберем отличия и сходства с Figma.
Сходства:
- Оба инструмента предназначены для создания дизайна пользовательских интерфейсов и предоставляют инструменты для создания прототипов.
- Оба позволяют совместно работать над проектами.
Различия:
- Framer использует язык программирования JavaScript для создания интерактивных элементов и прототипов, тогда как Figma и другие подобные сервисы обычно предоставляют инструменты для создания интерактивных прототипов без необходимости программирования.
- Framer может быть более подходящим выбором для дизайнеров с опытом программирования или для проектов, требующих более сложных пользовательских взаимодействий.
Framer предлагает как бесплатные, так и платные тарифные планы. На бесплатном тарифе реализован минимальный функционал – он более подходят для первичного знакомства и обучения работе с программой. Платные тарифы имеют градацию от £4 до £20 в месяц за сайт в месяц. Также программа может работать с юридическими лицами, предлагая тариф «Предприятие».
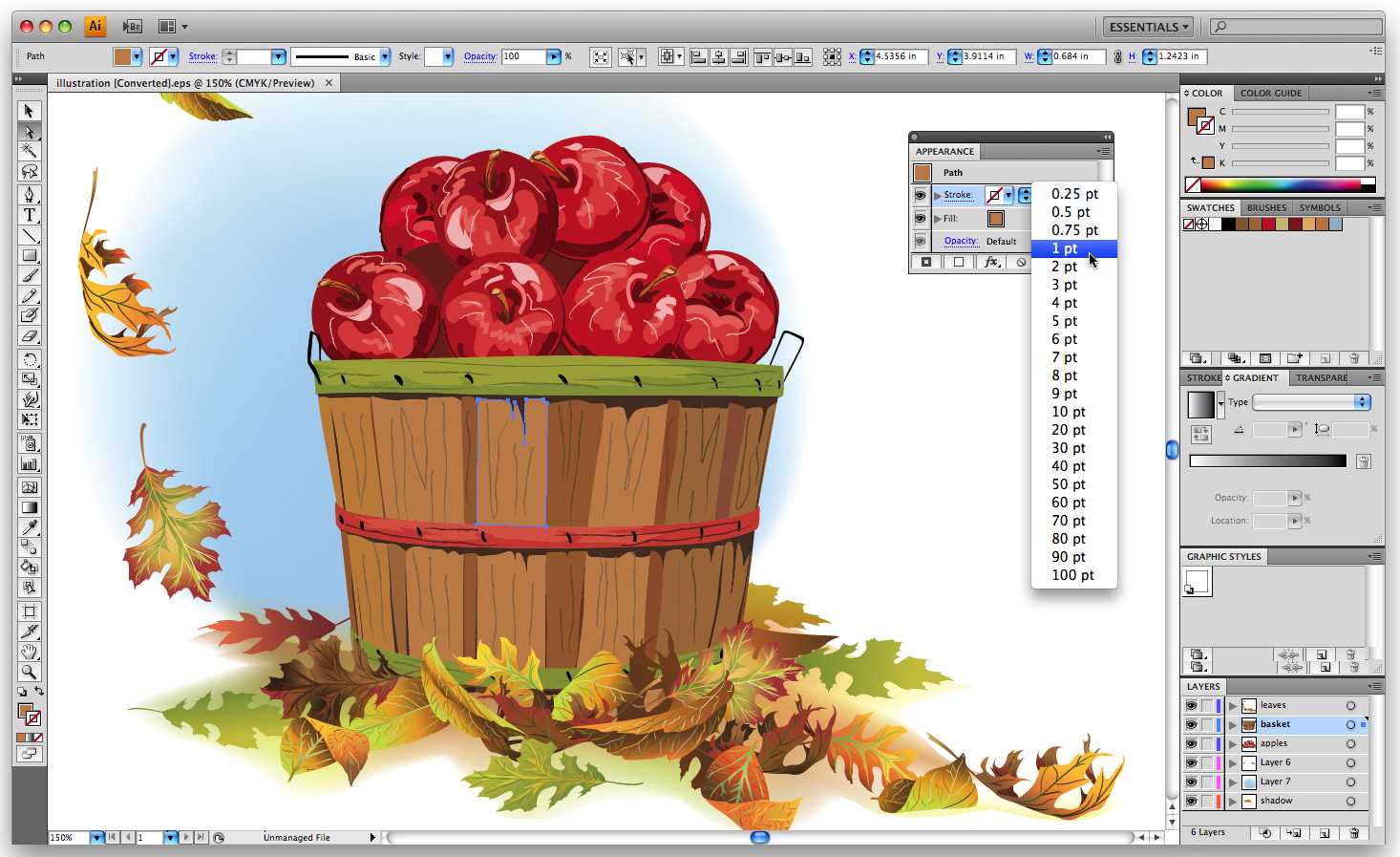
Adobe Illustrator
Adobe Illustrator – векторный графический редактор, который предназначен для создания различных видов графики, включая иллюстрации, логотипы, макеты и другие элементы дизайна.
Какие задачи способен решать Adobe Illustrator:
- Создание векторной графики – Illustrator предоставляет богатый набор инструментов для создания векторных объектов, что позволяет создавать изображения любого размера без потери качества.
- Редактирование иллюстраций – пользователи могут редактировать и изменять векторные объекты, применять различные эффекты и фильтры, а также работать с текстом.
- Интеграция с другими продуктами Adobe – Illustrator интегрируется с другими продуктами Adobe, такими как Photoshop и InDesign, что облегчает процесс работы с графическим контентом.
- Экспорт в различные форматы – Illustrator позволяет экспортировать графические объекты в различные форматы, включая PNG, JPEG, SVG и другие.
Хотя Adobe Illustrator и Figma предназначены для создания графических элементов, они служат разным целям и имеют разные функциональные возможности:
Сходства:
- Оба инструмента предназначены для работы с графикой и дизайном.
- Оба могут использоваться для создания элементов пользовательского интерфейса, но Figma специализируется на этом более чем Illustrator.
Различия:
- Figma ориентирован на создание дизайна интерфейсов и прототипирование, в то время как Illustrator – универсальный инструмент для создания векторной графики, который может использоваться для широкого спектра задач, включая иллюстрации, логотипы и дизайн страниц.
- Figma – веб-приложение, в то время как Adobe Illustrator – настольное приложение.
- Figma предоставляет возможности для совместной работы над проектами в реальном времени, в то время как в Illustrator такой функционал отсутствует.
Adobe Illustrator является платным сервисом, который доступен по подписке на Creative Cloud. Полная версия «Иллюстратора» обойдется в $22.99 в месяц на одного пользователя.
Заключение
Мы рассмотрели несколько популярных альтернатив программе Figma, предоставив обзор их функционала и возможностей. Хотя каждый из этих инструментов имеет свои преимущества и недостатки, они все служат цели обеспечения удобства и эффективности в работе дизайнеров пользовательских интерфейсов. Каждый из них может быть наилучшим выбором в зависимости от конкретных потребностей и предпочтений пользователя, а также требований проекта.
Важно отметить, что мир дизайна постоянно развивается, и новые инструменты и технологии появляются с каждым днем. Поэтому важно оставаться в курсе последних тенденций и экспериментировать с различными инструментами, чтобы найти наилучшее сочетание для достижения своих целей и воплощения своих идей в жизнь.
Независимо от выбранного инструмента, ключевым фактором остается творческий подход и стремление к совершенству в каждом проекте.
Читайте также:
Подбираем аналоги-программы Adobe Photoshop
Программы-аналоги Powerpoint – открываем новые редакторы презентаций
Подбираем аналоги программ для Linux
Аналог приложения Getcontact – подбираем лучшую звонилку
Аналоги программы Zona – как удобно посмотреть фильмы и сериалы
Аналоги программы Autocad от Autodesk – чем проектировать будем?